
WordPressのテーマを、サイト訪問者が任意にプレビューできるようにした話
以下の記事の末尾に記載していた件、実現できたので記事にしようと思います。
余談ですが、WordPressのテーマプレビュー機能がログインしてないユーザーでも見れるようになったらいいなあ。
前のデザインもきちんと残してあるので、
これはこれでURLを引いて、いつでも他人が見れるようにしたいです。
今のところよい方法はまだ見つかっていませんが……!
こちらですが、できるようになりました。(プラグインを使わせていただきました)
プラグインについて
使ったプラグインはこちら!

このプラグイン、本来はログインしているユーザーにだけ、本番環境とは別のテーマを適用する……というテーマテスト用のプラグインなのですが、
私のような目的を持った場合でも使えます。
インストールして有効にすると、「外観」のところに設定ページが出現します。

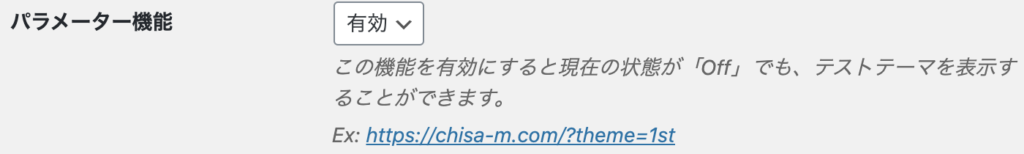
それを表示したのち、重要なのがこの機能!

この機能を「有効」にしてあげることで、Exにあるような感じで ?theme=テーマのフォルダー名 のパラメーターをURLに付与すると、テーマを適用できるようになります。
こんな感じ:https://chisa-m.com/?theme=1st
これで他のテーマでもサイトを閲覧できるようになりました!
遷移先でもテーマを維持する方法
ただ、この方法をそのまま行うとトップページからメニューをクリックして他ページに移った際、テーマがもとに戻ってしまいます。
ある程度回遊しても見れる状態にしたいなあと思ったので、JavaScriptで、
自分のサイトのURLリンクはパラメーターを引き継ぐよう書き換えることにしました。こちらのteratailにあるサンプルを参考にさせていただきました。
// テーマプレビュー用。テーマパラメータをリンクに引き継ぐ
window.addEventListener('DOMContentLoaded', function(e){
var url="chisa-m.com" // 自分のサイトのドメインを入れる
var theme=location.search; // パラメータを取得して格納
if(theme.indexOf("?")>=0){ // パラメータがあれば処理を行う
Array.prototype.forEach.call(document.querySelectorAll('a[href]'),function(x){
var href=x.getAttribute("href");
// URLにドメインが含まれていたら、themeパラメータを引き継ぐ
if(href.match(/^https?:\/\/.+/) && href.match(url)){
x.setAttribute("href",href+theme);
}
});
}
});
余談ですが、私のサイトの場合blogは常に最新のテーマを適用して表示したいと思ったため、8行目を以下のようにしています。
// URLにドメインが含まれていたら、themeパラメータを引き継ぐ。URLにblogという文字が入っていた場合は除く
if(href.match(/^https?:\/\/.+/) && href.match(url) && ! href.match("blog")){
この条件はサイトの都合に合わせて変えるといいかなと思います。
これを記述したファイルを、 theme-preview-redirect.js などとして保存します。
(私は今後他のテーマでも使う可能性がありそうだと思ったので、themes/各テーマフォルダの中ではなく、themes直下に保存しました)
あとはheader.phpなどで呼び出してあげればOKです。こんな感じ。
<script type="text/javascript" src="<?php echo home_url(); ?>/wp-content/themes/theme-preview-redirect.js"></script>
これでサイトのプレビューができるようになりました!

Comments